풀스택 웹🌐 개발자 지망생 🧑🏽💻
➕ 인공지능 관심 🤖
Categories
-
┣
▶ COMPUTER_SCIENCE
📂: 7 -
┣
▶ WEB
📂: 3 -
┣
▶ ETC
📂: 3-
┃
┣
ETCS
📄: 10 -
┃
┣
SUBBRAIN 개발기
📄: 5 -
┃
┗
YOS 개발기
📄: 1
-
┃
┣
-
┗
▶ AI
📂: 9-
┣
AITOOLS
📄: 3 -
┣
CV
📄: 2 -
┣
DEEP_LEARNING
📄: 1 -
┣
DATA_VIS
📄: 2 -
┣
GRAPH
📄: 1 -
┣
LIGHTWEIGHT
📄: 1 -
┣
MATH
📄: 1 -
┣
NLP
📄: 3 -
┗
STRUCTURED_DATA
📄: 2
-
┣
Subbrain 개발기 - Sass
Subbrain 개발기 - Sass
개요
Sass(Syntatically Awesome Stylesheet) 는 CSS의 확장 언어로, 함수, 변수, 오버라이딩 등을 지원하여 더욱 효율적인 CSS 개발을 가능케 한다.
Jekyll의 Dependency로 Ruby Sass가 자동으로 설치되어 바로 사용가능하므로, 경험해보는 겸에 사용해보았다.
엄밀히 말하면 .scss와 .sass로 나뉘며, 그중 기본적으로 사용되고 더욱 많이 사용된다는 .scss를 사용했다.
.scss는 좀더 원본 CSS와 비슷하게 문법에;와{}을 사용하며.sass는 인덴트로 구분한다.
개발 세부
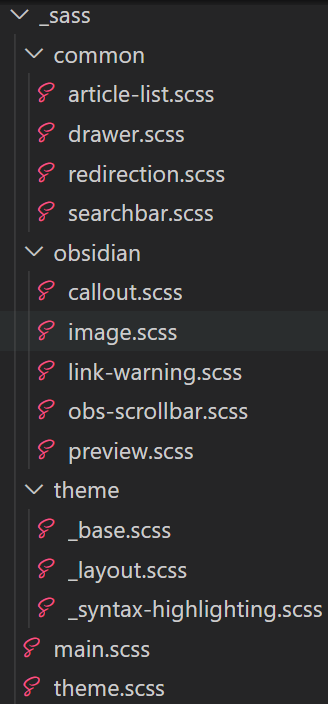
파일 구조

Sass의 최초 구성은 Jekyll에서 제공하는 템플릿 테마인 minima에서 가져왔다.
이후, 이를 바탕으로 내가 추가적인 .scss 파일 작성 및 구조 재구성을 통해서 현재의 프로젝트 구조가 되었다.
/common/폴더는 사이트 전체에서 사용하는 공통적인 컴포넌트들의 CSS 파일들이다. 검색바, 리다이렉션 메시지 등이 존재한다./obsidian/폴더는 마크다운 포스트 페이지에 사용되는 컴포넌트들의 CSS 파일들이다. 이미지, 콜아웃, 링크 워닝들이 존재한다./theme/폴더는 코드 강조, 전체적인 UI 요소 CSS, 기본값 CSS 파일 등 사이트 전체에서 존재해야 하는 스타일들이 존재한다.theme.scss파일은 다른 파일들이 공통적으로 사용할 변수와@mixin을 정의해 놓았다.main.scss파일은/theme/폴더 내의 파일들을 하나로 묶어 헤더에 등록한다.
회고
사실 Sass에 대해 경험과 학습 시간이 전혀 없었지만, 사용법이 직관적이여서 금방 사용할 수 있었다.
& 문법의 경우, 개인적으로 그닥 애용하지 않는 편이 좋은 것 같다. 자식 컴포넌트와 헷갈려 가독성이 나빠지는것 같다.
살짝 의구심이 드는 구조로 @import 구문을 이용해 중앙에서 선언한 상수와 함수를 불러와 사용하면, 작성시 편리하고 가독성이 좋았지만, 실제 CSS로 컴파일 되면서 여러 중복 코드가 css 파일 내에 생성되었다. 이럴 경우 웹 컨텐츠 요청 속도에 영향이 가진 않을까 생각이 들고, 이를 개선할 구조가 있는지 알아봐야겠다.
반응형 웹을 위한 CSS와 호환성을 위한 CSS 등을 따로 다른 파일 등으로 나뉠 수 있게 구성하거나 mixin, extend로 쉽게 구현할 수 있으면 좋을 것 같다.
Sass를 사용하면서 생기는 대부분의 문제는 Sass가 아니라 CSS에 대한 지식이 적어서 생기는 경우가 많았다. CSS도 따로 공부할 수 있으면 좋겠다.
확실히 기존의 CSS 보다 코드가 줄어들고 가독성 좋게 변한다. 앞으로도 계속 사용할 것 같다.
_articles/etc/Subbrain 개발기/Subbrain 개발기 - Sass.md